本記事はAWSでWordPressブログを立ち上げるまでの過程を、
キリの良いところで区切った内容になっています。
通して確認されたい方は以下を先に確認してみてください!
はじめに
作成したEC2のブログサイトにHTTPSアクセスする方法はいくつかあります。
- EC2をALBの背後に配置する
- EC2をCloudFrontの背後に配置する
- EC2でACM証明書を使用する
将来的にAuto Scalingで可用性を確保したりする面でも、
ALB・CloudFrontの背後にEC2を配置するのが一番オーソドックスな気がします。
3点目のEC2でACM証明書を使用するには、いくつか制約があります。
EC2のNitro Enclavesという機能を使用して実装するそうです。
AWS Nitro Enclaves User Guide
Nitro Enclaves には次の要件があります:
親インスタンスの要件:
仮想化された Nitro ベースのインスタンス
C7a、C7i、G4ad、M7a、M7i、M7i-Flex、R7a、R7i、R7iz、T3、T3a、Trn1、Trn1n、U-*、VT1 を除く、少なくとも 4 つの vCPU を備えた Intel または AMD ベースのインスタンス
A1、C7gd、C7gn、G5g、Hpc7g、Im4gn、Is4gen、M7g、M7gd、R7g、R7gd、T4g を除く、少なくとも 2 つの vCPU を備えた AWS Graviton ベースのインスタンス
Linux または Windows (2016 以降) のオペレーティング システム
Enclave の要件:
Linux オペレーティング システムのみ可用性を求められないシステムのためにELBやCloudFrontを使用するのもな。。
みたいな場合は検討しても良いかもですね。
今回は無難に EC2をALBの背後に配置する をやります。
それでは本編です。
準備
セキュリティグループ、ターゲットグループは先に作成しておきます。
セキュリティグループ
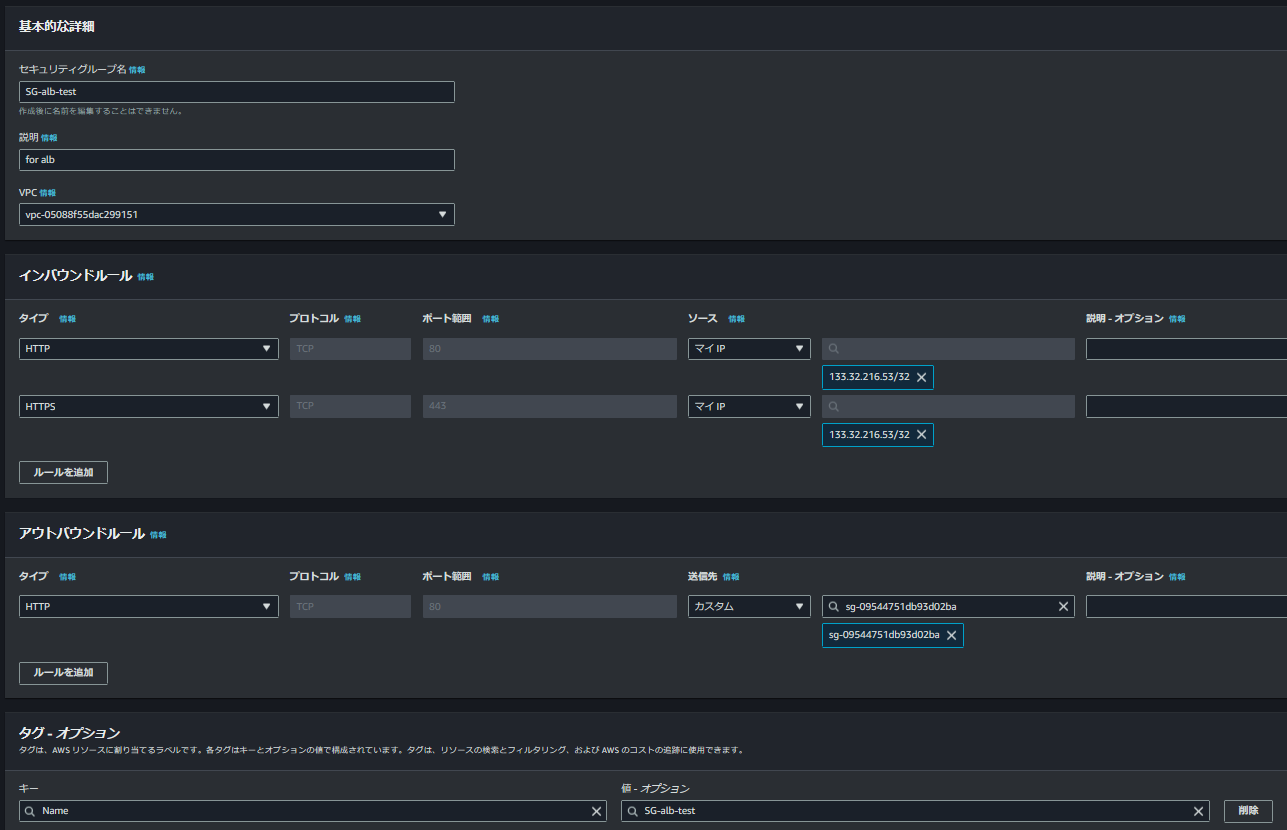
以下の内容で作成します。
マネジメントコンソールを開いているブラウザで以下をクリックすると作成画面に飛びます
セキュリティグループ作成(東京リージョン)

セキュリティグループ名:任意の値
説明:任意の値
VPC:任意のもの(Defaultを選択してます)
インバウンドルール:アクセス確認用のHTTP(80)とHTTPS(443)、ソースはマイIP
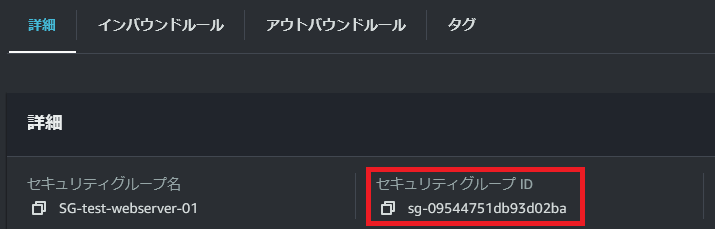
アウトバウンドルール:HTTP(80)、あて先はEC2にアタッチしたセキュリティグループID

タグ:Nameタグにセキュリティグループ名
ある程度コンテンツを作成してからインターネットに公開したいので、
インバウンドルールは、一旦マイIPで設定しています。
公開するぞ!という時は マイIP から Anywhere IPv4 にすればOKです。
ターゲットグループ

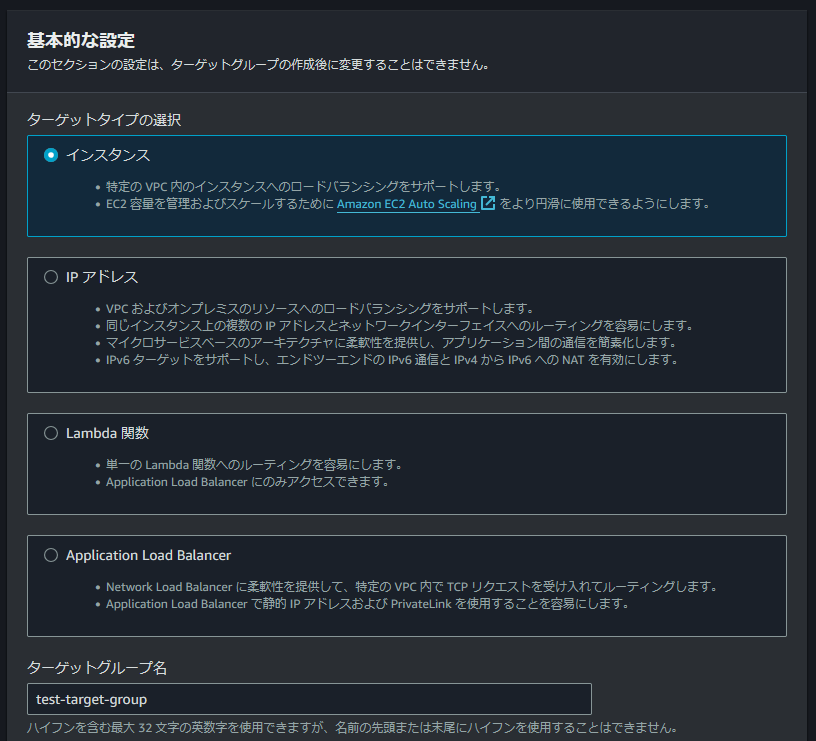
ターゲットタイプの選択:インスタンス
ターゲットグループ名:任意の値
IPアドレスタイプ:IPv4
VPC:任意のもの(Defaultを選択してます)
プロトコルバージョン:HTTP1

ヘルスチェック等はデフォルトで大丈夫ですが、後々ヘルスチェックパスは修正します。
次へ

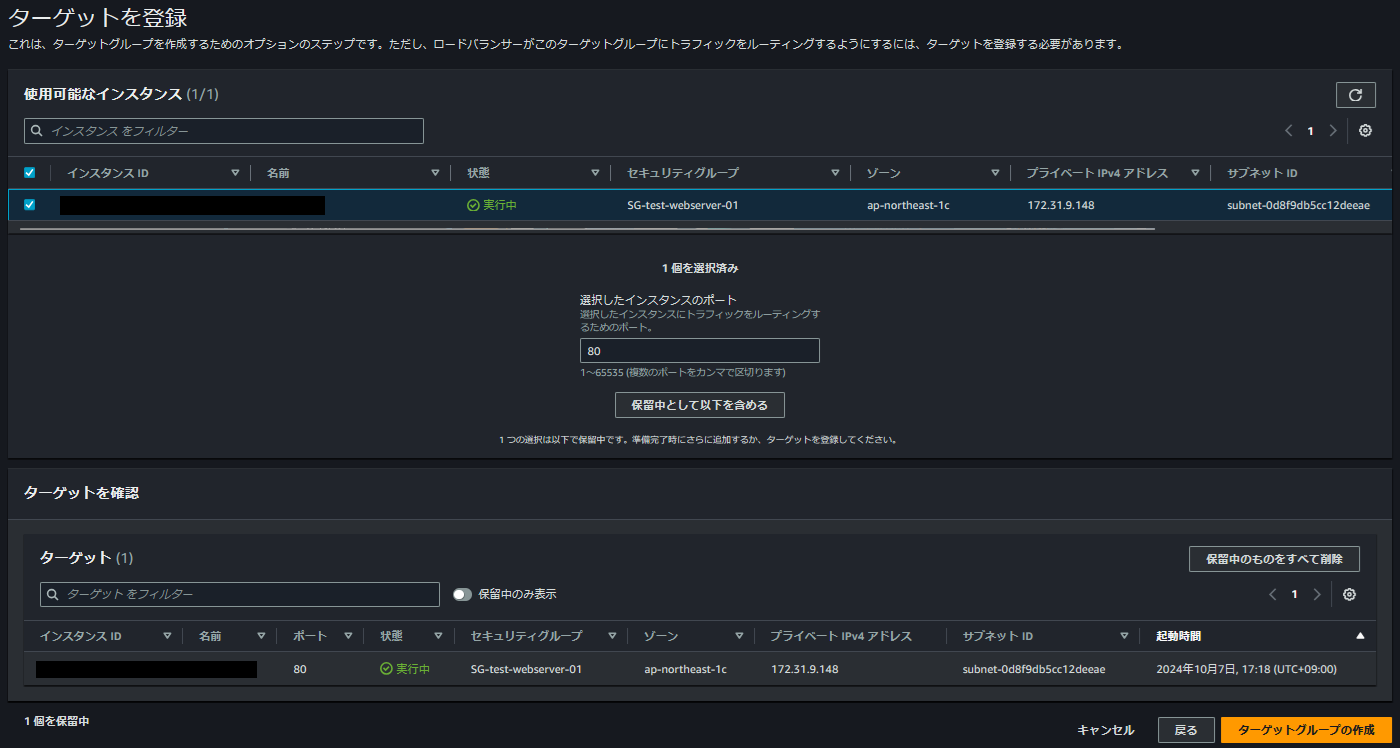
使用可能なインスタンス から登録するEC2にチェックを入れ、
保留中として以下を含める をクリックします。
ターゲット欄に登録したいインスタンスが表示されていればOKです。
ターゲットグループの作成 をクリック

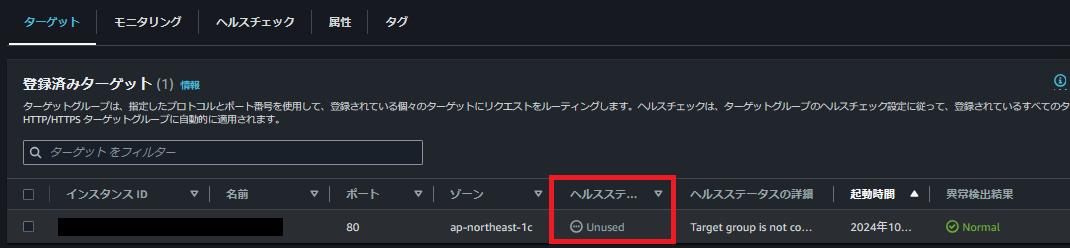
ターゲットグループの詳細画面で、登録したターゲットのヘルスステータスが Unused です。
この状態では、ALBを作成しても通信を流してくれないのでヘルスチェックの設定をします。
ヘルスチェック
EC2に接続します。
このシリーズを閲覧されている方は以下を
そうでない方はご自身の接続方法で接続します。
/var/www/html/ にヘルスチェック用のHTMLファイルを作成します。
cd /var/www/html/
vi healthcheck.html
healthcheck.htmlの中身は以下
<h5>health check<h5>
作成した healthcheck.html があればOKです。
sh-5.2$ ls -l
total 20
drwxrwsr-x. 5 apache apache 16384 Oct 6 22:38 blog
-rw-r--r--. 1 root apache 21 Sep 29 12:30 healthcheck.html
マネジメントコンソールのターゲットグループ画面に戻ります。
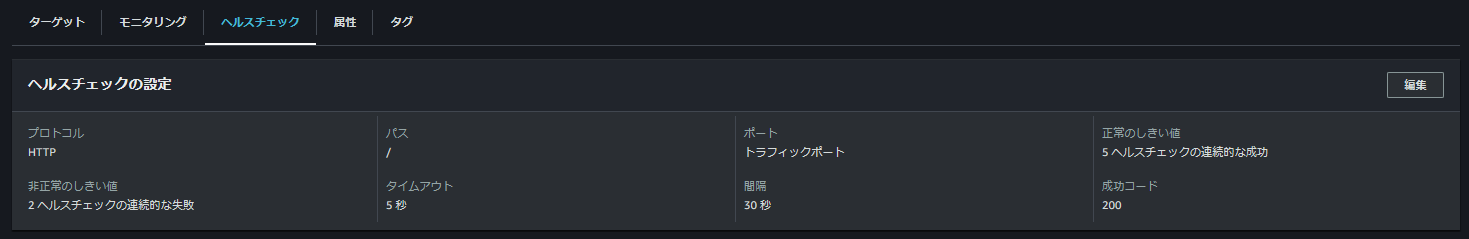
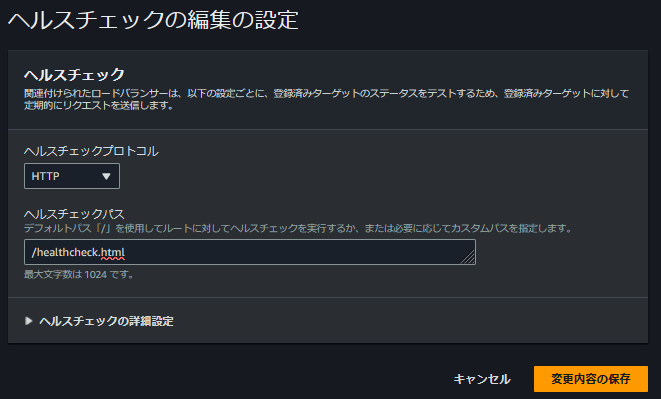
ヘルスチェックタブから 編集 をクリック

ヘルスチェックパスに /healthcheck.html と入力して保存します。

デフォルトで設定されていた / というのが、Apacheの DocumentRoot である
/var/www/html/ を指しています。
/var/www/html/ に healthcheck.html を作成したので、
/var/www/html/healthcheck.html になるかと思いきやそうではないのです。
実際にヘルスチェックが healthy になるのはALBを作成してからです。
準備は完了したので作っていきましょう。
ALB作成
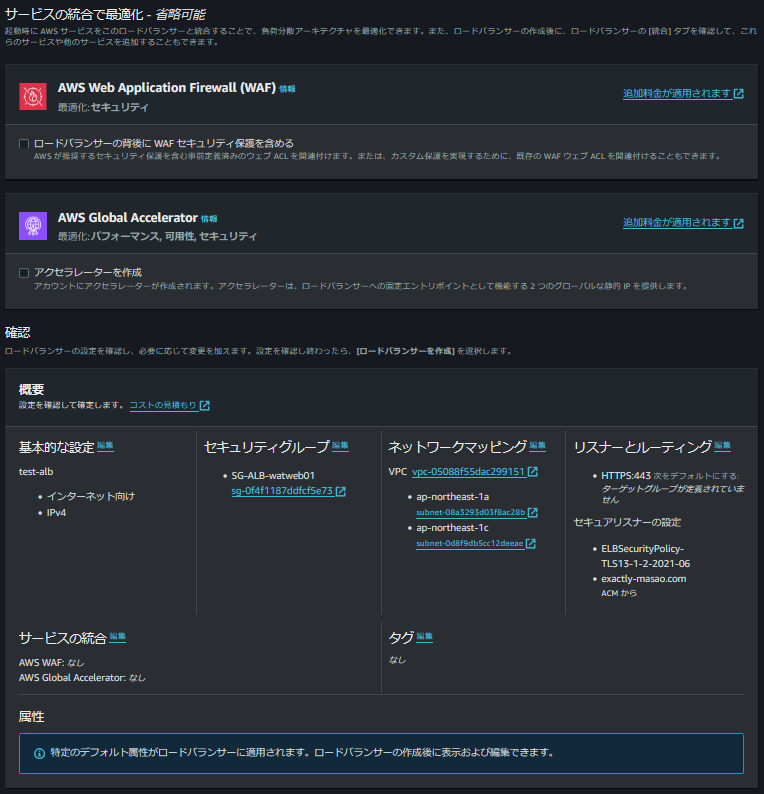
ALBの作成

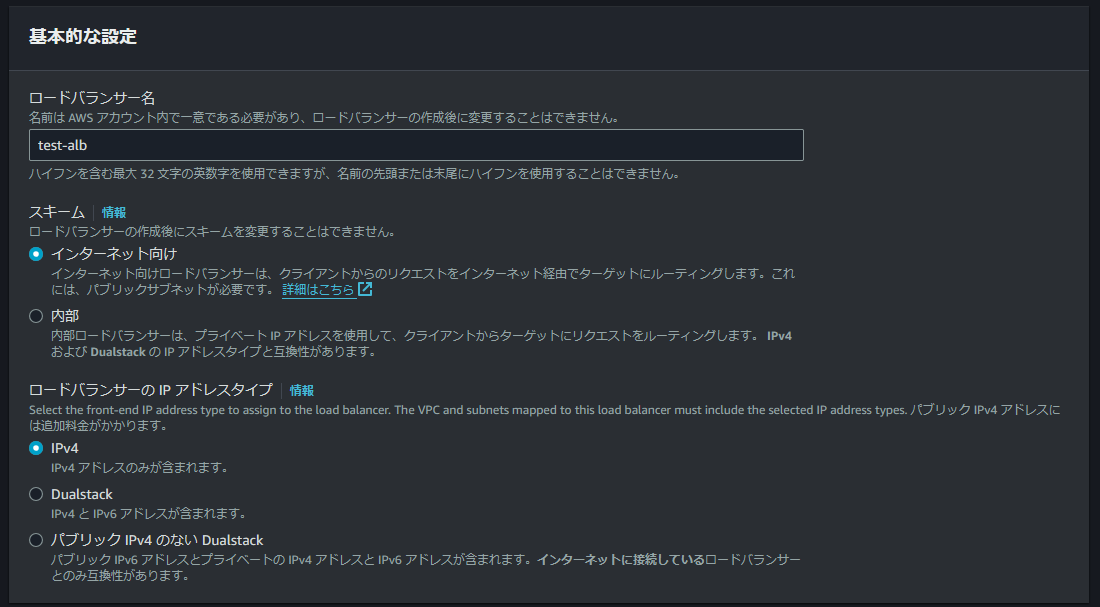
ロードバランサー名:任意の値
スキーム:インターネット向け
ロードバランサーのIPアドレスタイプ:IPv4

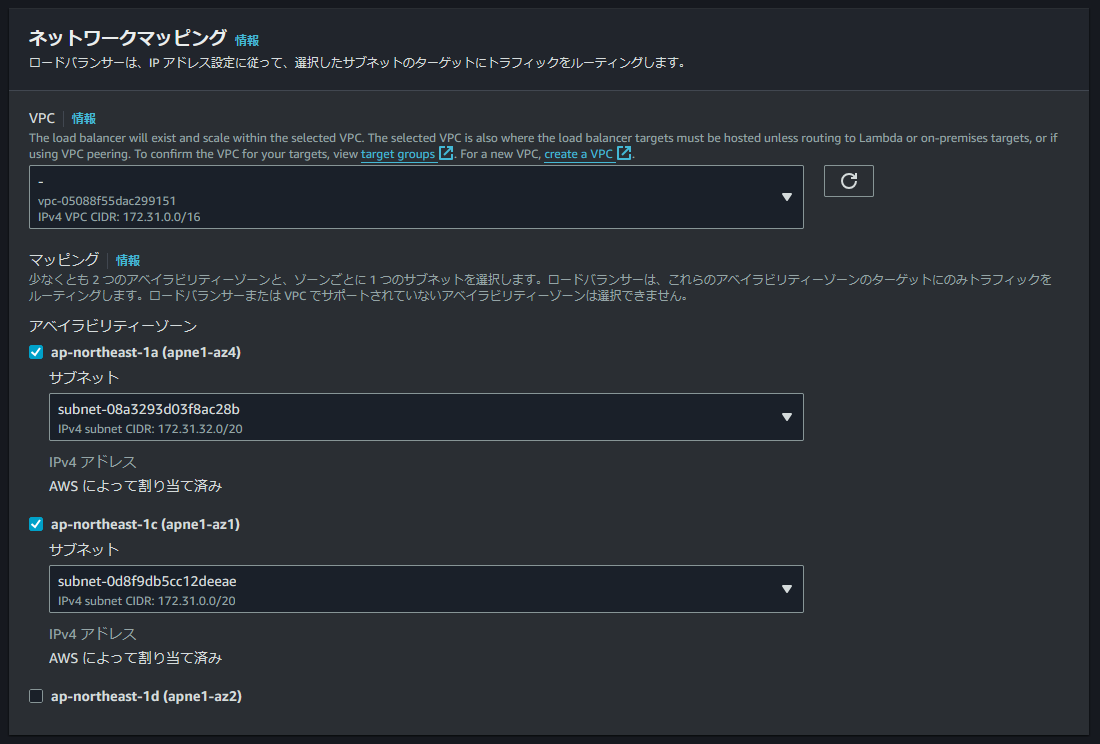
VPC:任意のもの(Defaultを選択してます)
アベイラビリティゾーン:どこか2つ
サブネット:任意のサブネット(Defaultを選択してます)

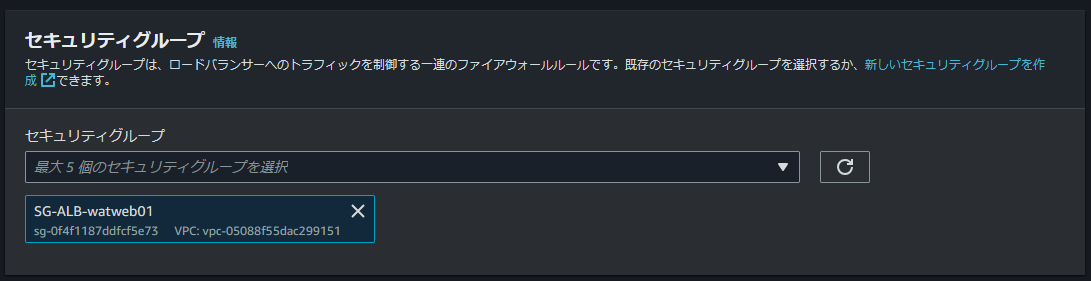
セキュリティグループ:作成したもの

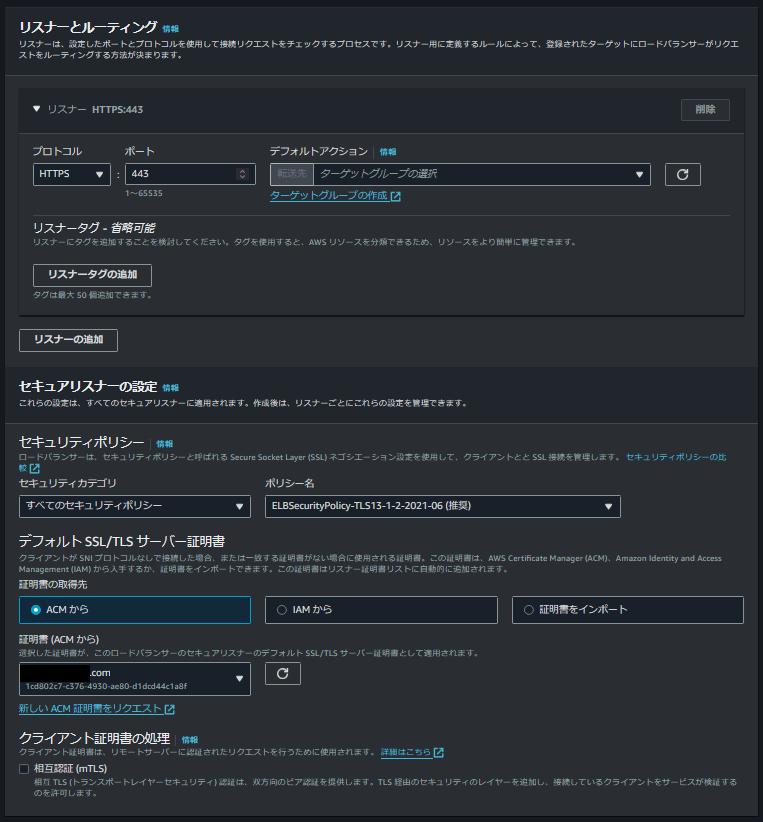
リスナー
プロトコル:HTTPS
デフォルトアクション:作成したターゲットグループ
デフォルトSSL/TLSサーバー証明書
証明書の取得先:ACMから
証明書(ACMから):取得した独自ドメインのACM証明書

その他はそのままで大丈夫です。ロードバランサーの作成 をクリック

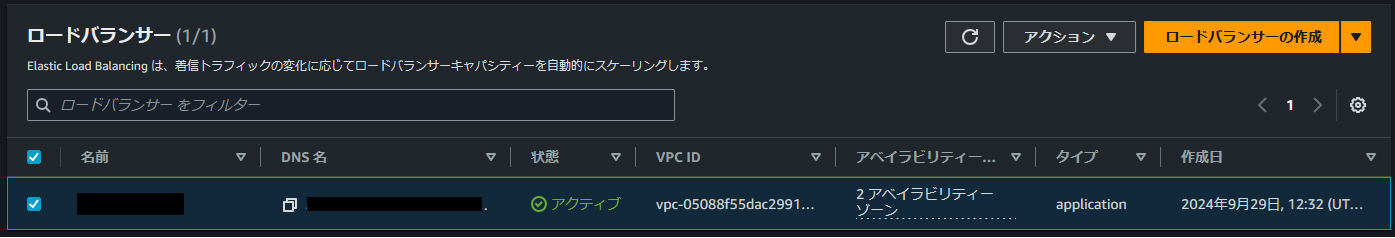
作成したALBの 状態 が アクティブ になっていればOK
HTTP通信をHTTPSにリダイレクトさせる設定
HTTPアクセスがあった場合に、その通信をHTTPSに変えてしまおう(リダイレクト)という設定
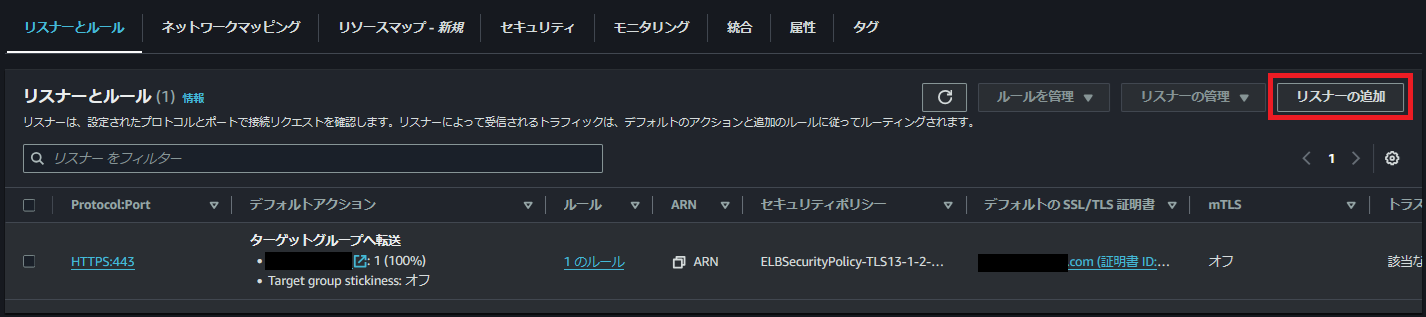
ALBの詳細画面の リスナーとルール タブから リスナーの追加 をクリック

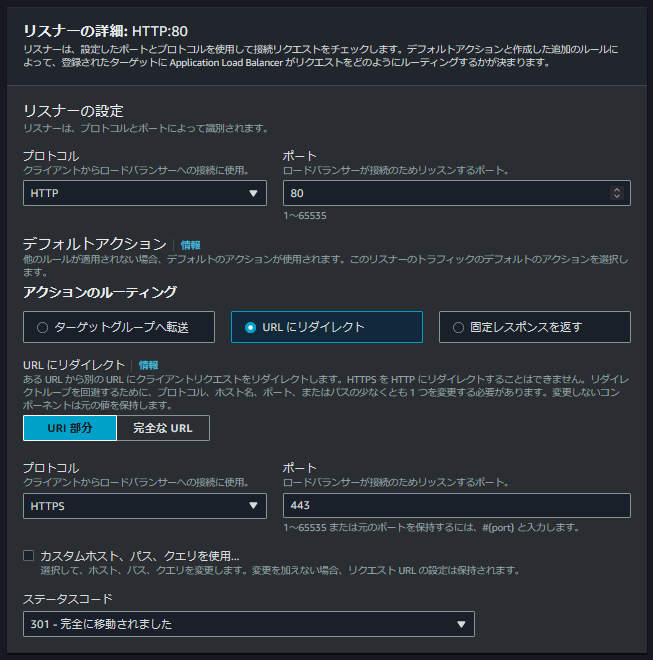
以下の通り設定します。

デフォルトアクション
アクションのルーティング:URLにリダイレクト
プロトコル:HTTPS
ポート:443
追加 をクリックすれば完了です。
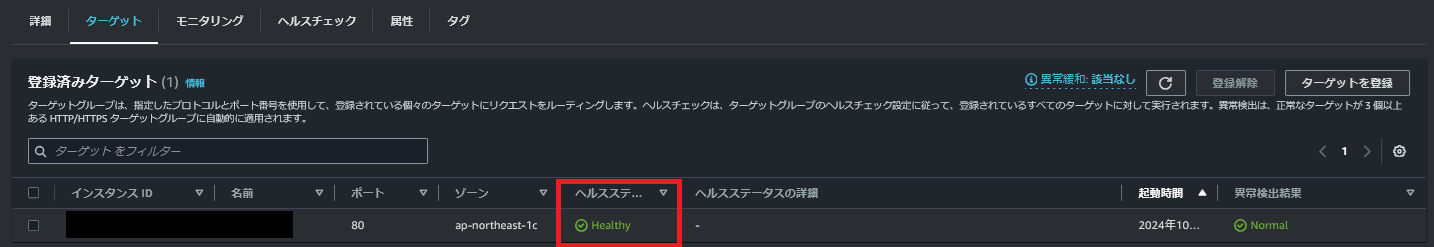
ターゲットグループのヘルスチェック確認
この時点で、先ほどステータスが unused となっていたものが healthy になっているはずです。

Route53 レコード登録
レコード作成
作成したALBをRoute53 ホストゾーンへレコード登録します。
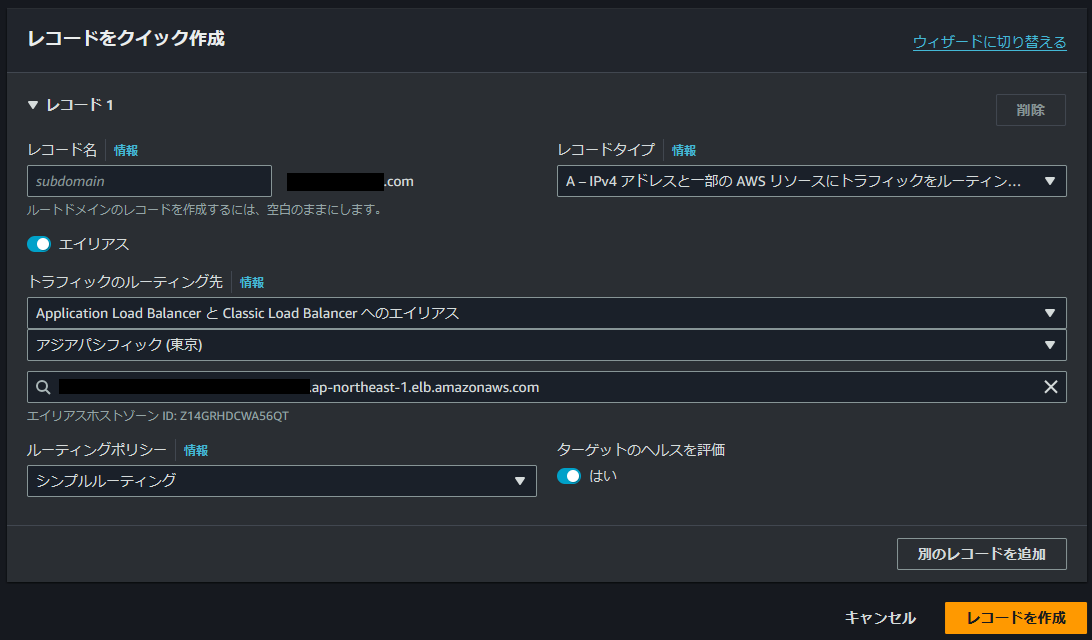
Route53の独自ドメインのホストゾーン詳細画面から レコードを作成 をクリックします。

以下の内容で設定します。

レコード名:任意(今回は空白)
レコードタイプ:デフォルト
エイリアス:有効化
トラフィックのルーティング先
エンドポイントを選択:Application Load Balancer と ~
リージョンを選択:アジアパシフィック(東京)
ロードバランサーを選択:作成したALBのDNS名
レコードを作成 をクリックして完了です。
アクセス確認
以下のURLでアクセスし、WordPressの初期画面にアクセスできていれば成功です。
https://[独自ドメイン]/blog
この記事だけ見ている方は、末尾の /blog の部分は自身の環境に合わせてください。
HTTPSでアクセスできていれば、ブラウザのURLバーに鍵マークなどがあると思います。
特に警告っぽいものが出ていなければOKです。

おわりに
今回は、独自ドメインを使用したHTTPSアクセスの設定をしました。
ALBはほとんどデフォルトの設定ですが、インターネットに公開する際には
WAFやアクセスログの設定、Global Acceleratorの設定をした方が良いですね。
(これもそのうち書きます。)
ここまでで以下で注意喚起していた、ブラウザからの初期インストールの準備が完了しました。
次回はブラウザからWordPressのインストール、軽く初期設定 なんかをやります。